C>
C>
C>
| Bike Type | Mountain Bike |
| Age Range (Description) | Adult |
| Brand | Mongoose |
| Number of Speeds | 7 |
| Color | Matte Black |
| Wheel Size | 26 Inches |
| Frame Material | Alloy Steel |
| Suspension Type | Rigid |
| Special Feature | fat tire, mountain bike |
| Included Components | Bike |
- Comfortable and stable ride with a steel mountain-style fat tire frame and 26-inch wheels, fit to riders 5 4 to 6 2 tall
- Seamless gear transitions with the 7-speed shifter, ensuring smooth and effortless changes for a more enjoyable riding experience
- Ensure crisp stopping and precise speed control with the front and rear disc brakes, adding an extra layer of safety to your rides
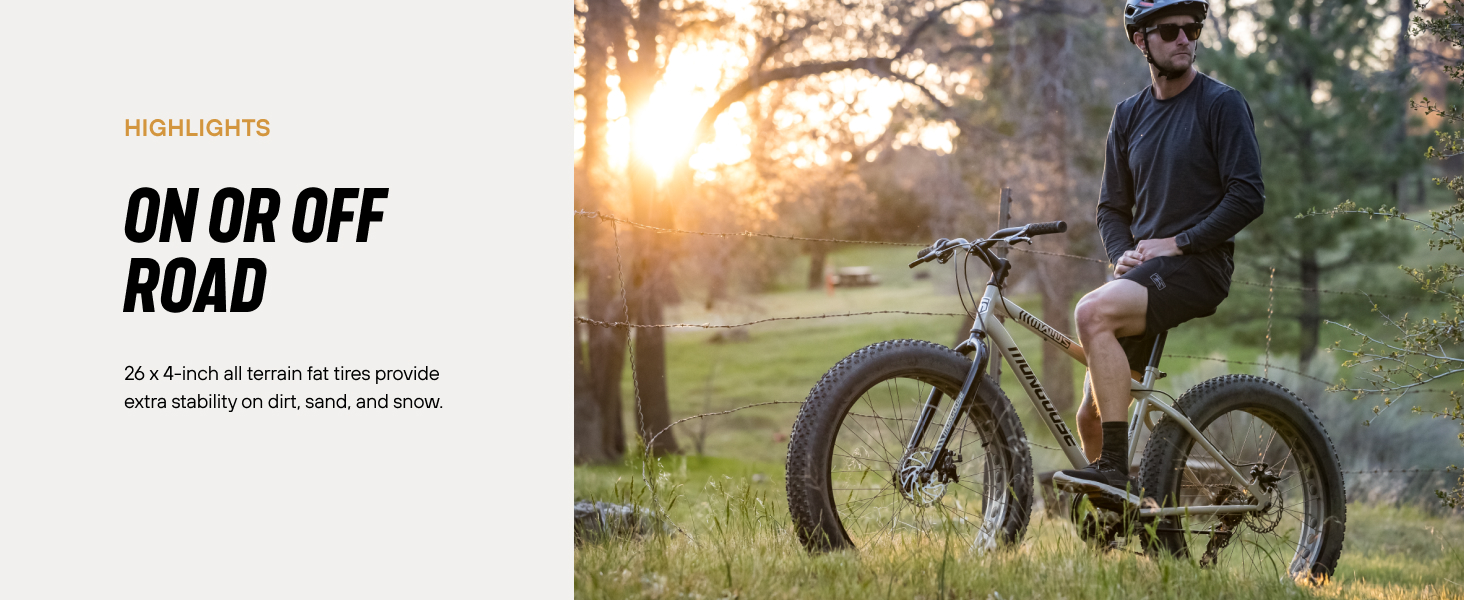
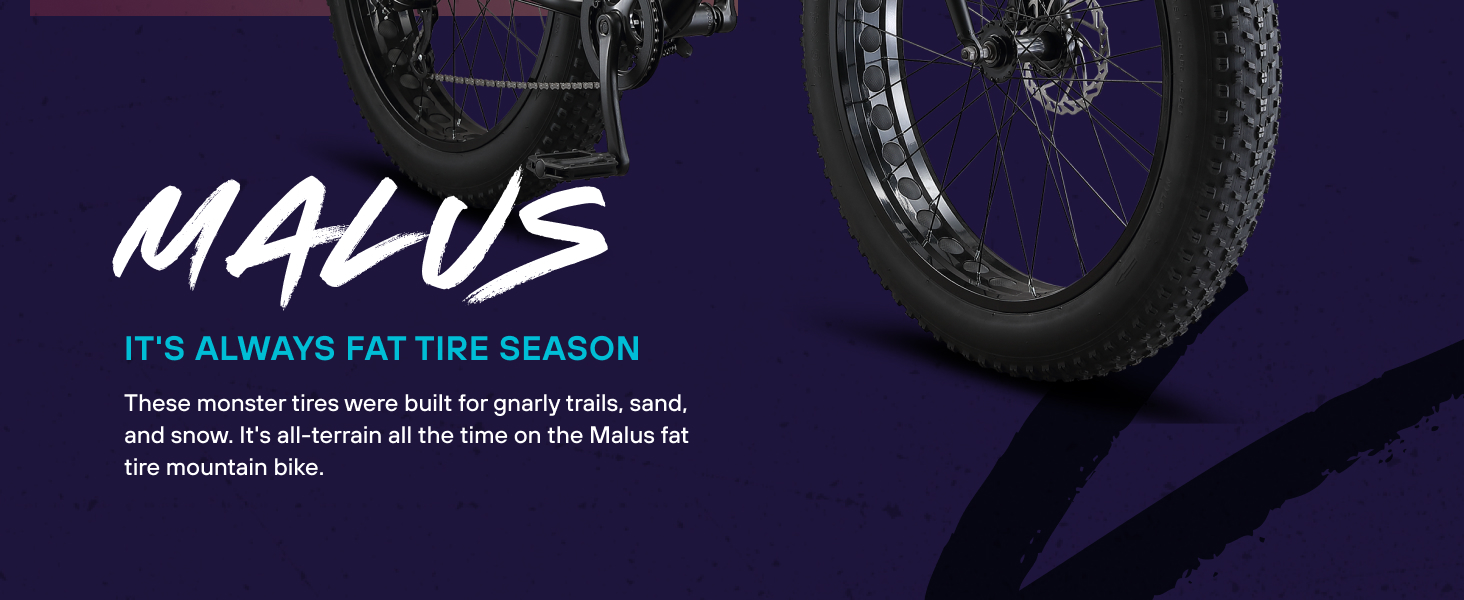
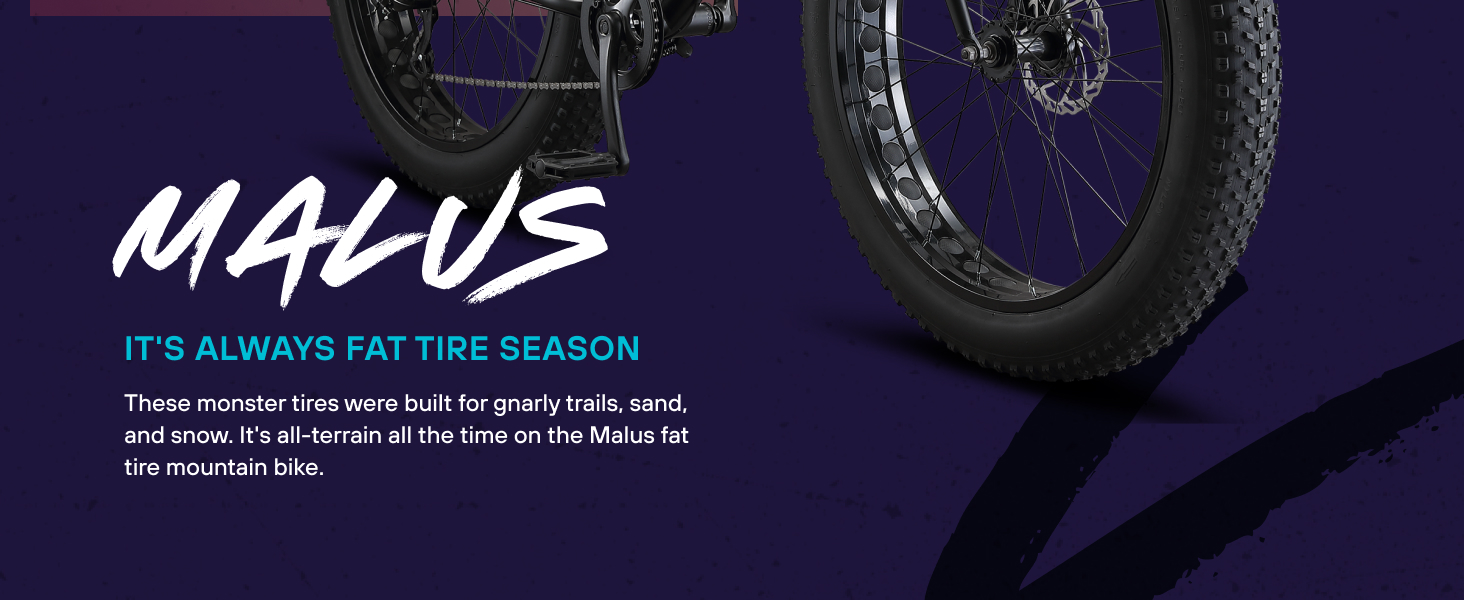
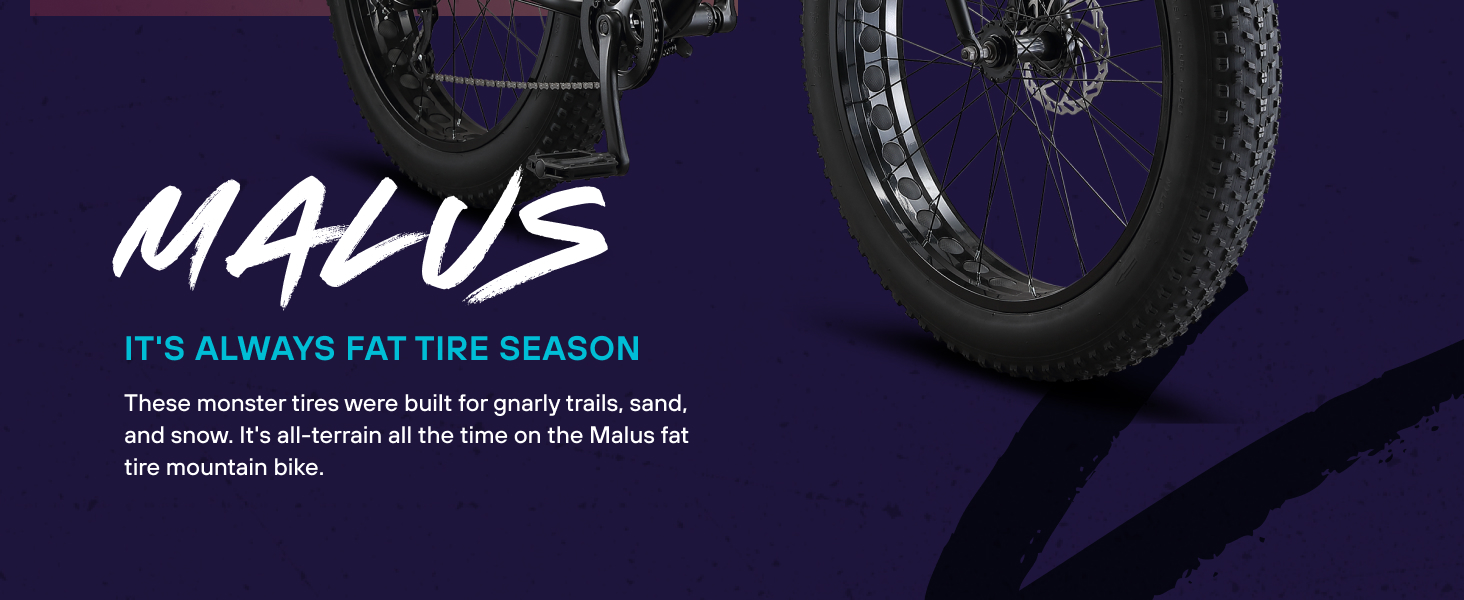
- Conquer any terrain effortlessly with the fat, knobby 4-inch wide mountain tires that effortlessly roll over obstacles, while the light and strong 4 alloy rims provide durability and agility
- Stay in full control out on the trail with the alloy A-head stem and mountain handlebar
| Bike Type | Mountain Bike |
|---|---|
| Age Range (Description) | Adult |
| Brand | Mongoose |
| Number of Speeds | 7 |
| Color | Matte Black |
| Wheel Size | 26 Inches |
| Frame Material | Alloy Steel |
| Suspension Type | Rigid |
| Special Feature | fat tire, mountain bike |
| Included Components | Bike |
| Size | 18-Inch Frame |
| Brake Style | Disc |
| Specific Uses For Product | Trail |
| Item Weight | 42.9 Pounds |
| Model Name | Mongoose malus |
| Item Package Dimensions L x W x H | 61 x 30 x 9.5 inches |
| Package Weight | 26.76 Kilograms |
| Brand Name | Mongoose |
| Warranty Description | Limited Lifetime |
| Material | Steel |
| Suggested Users | unisex-adult |
| Manufacturer | Pacific Cycle, Inc. |
| Part Number | R5714C |
/** * MODULE TITLE: Hot-spot */.aplus-v2 .premium-aplus-module-10 { position: relative;}.aplus-v2 .premium-aplus-module-10 .hover-wrapper { position: absolute; width: 35px; height: 35px;}.aplus-v2 .premium-aplus-module-10 .hover-point { display: block; border: 2px solid #fff; background: rgba(145, 145, 145, .4); width: 100%; height: 100%; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; outline-style: none; cursor: pointer;}.aplus-v2 .premium-aplus-module-10 .aplus-text-container { padding: 40px 80px 0;}.aplus-v2 .premium-aplus-module-10 .aplus-description { padding: 10px 0; text-align: center;}.aplus-v2 .premium-aplus-module-10 .aplus-image-container { position: relative; border: 1px solid #000;}.aplus-v2 .premium-aplus-module-10 .hover-title { font-weight: bold;}.aplus-v2 .premium-aplus-module-10 .hover-point.secondary { background: #000; padding-top: 6px; color: #fff; text-align: center; font-size: 1.5em;}.aplus-v2 .premium-aplus-module-10 .hover-point.selected { background: rgba(50, 150, 255, .8);}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir= rtl ] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir= rtl ] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir= rtl ] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
(function(f) {var _np=(window.P._namespace( PremiumAplusModule ));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now( premium-module-5-comparison-table-scroller ).execute(function(init){ if (init) { return; } P.register( premium-module-5-comparison-table-scroller , function(){ return function() { P.when( jQuery , a-popover , A , ready ).execute(function($, popover, A) { function initCompTable(module) { /** * Premium comparison table: popover trigger module */ var comparisonName = $(module).data( comparison-name ); (function() { var $additionalInfo = $( .aplus-v2 .aplus-popover-trigger ); $additionalInfo.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $additionalInfo.hover( function() { $(this).focus(); } ); })(); /** * Premium comparison table: adjust column width module */ (function() { var VISIBLE_COLUMNS = 4.2; /* How many visible columns on load */ var MIN_WIDTH = 230; var getWidth = function() { return $(this).outerWidth(); } /* cache selectors */ var $container = $( .aplus-v2 .comparison-table # +comparisonName), $header = $( .aplus-v2 .comparison-table # +comparisonName+ td.attribute ), $slider = $( .aplus-v2 .comparison-table # +comparisonName+ .table-slider ), $columns = $( .aplus-v2 .comparison-table # +comparisonName+ .aplus-data-column ), $activeColumn = $( .aplus-v2 .comparison-table # +comparisonName+ .aplus-data-column.active.active-item ); /* Formula for determining desired column width */ var calculatedColumnWidth = Math.floor( ($container.innerWidth() ——$header.innerWidth()) / VISIBLE_COLUMNS ); var childWidths = $activeColumn.map(getWidth).get(); var maxChildWidth = Math.max(MIN_WIDTH, Math.max.apply(Math, childWidths)); var minColumnWidth = $columns.innerWidth(); var calculatedPadding = $header.innerWidth() + maxChildWidth; /* set the min-width of each column to the calulated width or minWidth */ $columns.css( min-width , Math.max(MIN_WIDTH, (calculatedColumnWidth /** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
(function(f) {var _np=(window.P._namespace("PremiumAplusModule"));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now('premium-module-10-hotspot-desktop').execute(function(init) { if (init) { return; } P.register('premium-module-10-hotspot-desktop', function() { return function() { P.when('jQuery', 'a-popover', 'ready').execute(function ($, popover) { var $hoverPoints = $('.aplus-v2 .premium-aplus-module-10 .hover-point'); $hoverPoints.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $hoverPoints.hover( function() { $(this).focus(); $(this).addClass('selected'); }, function() { $(this).removeClass('selected'); } ); }); }; });});}));/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir="rtl"] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 40px 0 0;}html[dir="rtl"] .aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 0 0 40px;}.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button { text-align: center; padding-top: 20px;}.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper { position: absolute; top: 92%; width: 100%;}



.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir= rtl ] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir= rtl ] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir= rtl ] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}
(function(f) {var _np=(window.P._namespace( PremiumAplusModule ));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now( premium-module-5-comparison-table-scroller ).execute(function(init){ if (init) { return; } P.register( premium-module-5-comparison-table-scroller , function(){ return function() { P.when( jQuery , a-popover , A , ready ).execute(function($, popover, A) { function initCompTable(module) { /** * Premium comparison table: popover trigger module */ var comparisonName = $(module).data( comparison-name ); (function() { var $additionalInfo = $( .aplus-v2 .aplus-popover-trigger ); $additionalInfo.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $additionalInfo.hover( function() { $(this).focus(); } ); })(); /** * Premium comparison table: adjust column width module */ (function() { var VISIBLE_COLUMNS = 4.2; /* How many visible columns on load */ var MIN_WIDTH = 230; var getWidth = function() { return $(this).outerWidth(); } /* cache selectors */ var $container = $( .aplus-v2 .comparison-table # +comparisonName), $header = $( .aplus-v2 .comparison-table # +comparisonName+ td.attribute ), $slider = $( .aplus-v2 .comparison-table # +comparisonName+ .table-slider ), $columns = $( .aplus-v2 .comparison-table # +comparisonName+ .aplus-data-column ), $activeColumn = $( .aplus-v2 .comparison-table # +comparisonName+ .aplus-data-column.active.active-item ); /* Formula for determining desired column width */ var calculatedColumnWidth = Math.floor( ($container.innerWidth() ——$header.innerWidth()) / VISIBLE_COLUMNS ); var childWidths = $activeColumn.map(getWidth).get(); var maxChildWidth = Math.max(MIN_WIDTH, Math.max.apply(Math, childWidths)); var minColumnWidth = $columns.innerWidth(); var calculatedPadding = $header.innerWidth() + maxChildWidth; /* set the min-width of each column to the calulated width or minWidth */ $columns.css( min-width , Math.max(MIN_WIDTH, (calculatedColumnWidth /** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/
(function(f) {var _np=(window.P._namespace("PremiumAplusModule"));if(_np.guardFatal){_np.guardFatal(f)(_np);}else{f(_np);}}(function(P) {P.now('premium-module-10-hotspot-desktop').execute(function(init) { if (init) { return; } P.register('premium-module-10-hotspot-desktop', function() { return function() { P.when('jQuery', 'a-popover', 'ready').execute(function ($, popover) { var $hoverPoints = $('.aplus-v2 .premium-aplus-module-10 .hover-point'); $hoverPoints.each(function(i, trigger) { return popover.create(trigger, $(trigger).data()); }); $hoverPoints.hover( function() { $(this).focus(); $(this).addClass('selected'); }, function() { $(this).removeClass('selected'); } ); }); }; });});}));/** * Premium-module 13: Carousel */.aplus-v2 .premium-aplus-module-13 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-13 .aplus-carousel-element { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description-wrapper { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}.aplus-v2 .premium-aplus-module-13 .aplus-card-description { display: table; width: 50%; height: 100%; color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { display: table-cell; vertical-align: middle; text-align: left;}html[dir="rtl"] .aplus-v2 .premium-aplus-module-13 .aplus-card-table-cell { text-align: right;}.aplus-v2 .premium-aplus-module-13 .aplus-text-background { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-13 .aplus-text-background,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h1,.aplus-v2 .premium-aplus-module-13 .aplus-text-background h5,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ol .a-list-item,.aplus-v2 .premium-aplus-module-13 .aplus-text-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 40px 0 0;}html[dir="rtl"] .aplus-v2 .premium-aplus-module-13 .aplus-card-body { padding: 20px 0 0 40px;}.aplus-v2 .premium-aplus-module-13 .aplus-card-link-button { text-align: center; padding-top: 20px;}.aplus-v2 .premium-aplus-module-13 .aplus-pagination-wrapper { position: absolute; top: 92%; width: 100%;}




.aplus-mantle.aplus-module .aplus-pagination-dots { margin: 0;}.aplus-mantle.aplus-module .aplus-pagination-dot { display: inline-block; list-style: none;}.aplus-mantle.aplus-module .aplus-carousel-nav { text-align:center;}.aplus-mantle.aplus-module .carousel-slider-circle { display: inline-block; cursor: pointer; height: 15px; width: 15px; border: 1px solid #000; border-radius: 20px; background-color: #fff; margin-left: 5px;}.aplus-mantle.aplus-module .carousel-slider-circle.aplus-carousel-active { background-color: #FFA500;}
P.now( premium-aplus-13-carousel-2 ).execute(function(init) { if (init) { return; } P.register( premium-aplus-13-carousel-2 , function(){ return function() { P.when( A , jQuery , a-carousel-framework , ready ).execute(function (A, $, framework) { var moduleId = 2 ; var carouselName = premium-aplus-13-carousel-2 ; var paginationAction = aplus-pagination-dot-action- + moduleId; var paginationGroup = #aplus-pagination-group- + moduleId + - + carouselName; /* If the carousel goes to a new page */ A.on( a:carousel: +carouselName+ :change:pageNumber , function (data) { A.$(paginationGroup+ .carousel-slider-circle ).removeClass( aplus-carousel-active ) .eq(data.newValue ——1).addClass( aplus-carousel-active ); }); framework.onInit(carouselName, function (carousel) { A.declarative(paginationAction, click , function(event){ var data = event.data; carousel.gotoPage(data.page); }); }); }); } });});
P.now( premium-aplus-13-carousel-2 ).execute(function(init) { if (init) { return; } P.register( premium-aplus-13-carousel-2 , function(){ return function() { P.when( A , jQuery , a-carousel-framework , ready ).execute(function (A, $, framework) { var moduleId = 2 ; var carouselName = premium-aplus-13-carousel-2 ; var paginationAction = aplus-pagination-dot-action- + moduleId; var paginationGroup = #aplus-pagination-group- + moduleId + - + carouselName; /* If the carousel goes to a new page */ A.on( a:carousel: +carouselName+ :change:pageNumber , function (data) { A.$(paginationGroup+ .carousel-slider-circle ).removeClass( aplus-carousel-active ) .eq(data.newValue ——1).addClass( aplus-carousel-active ); }); framework.onInit(carouselName, function (carousel) { A.declarative(paginationAction, click , function(event){ var data = event.data; carousel.gotoPage(data.page); }); }); }); } });});